Menambahkan Like Box Facebook di Blog
Sistem Informasi Pendaftaran Online Calon Mahasiswa. Itulah
separuh dari judul Tugas Akhir ku. Keren bukan? Ya. Waktuku mengerjakan hanya 2
bulan. Namun, bukan itu yang akan aku bahas.
Demi mempercantik aplikasi pendaftaran online yang aku buat,
aku menambahkan Like Box facebook untuk fanpage universitas yang akan
menggunakan aplikasi ini. Universitas? Bukan, tapi politeknik. Politeknik? Ah,
tak perlulah aku berbasa-basi, sebut saja Politeknik Manufaktur Astra. Ya,
aplikasi ini nantinya akan digunakan sebagai tempat para calon mahasiswa untuk
mendaftar kuliah di Politeknik Manufaktur Astra.
Nah, yang akan aku bahas kali ini adalah bagaimana cara
menambahkan Like Box Facebook. Caranya begitu mudah dan karena mudah itulah
maka aku menambahkan Like Box Facebook untuk blog ku ini. Yuk, ikuti langkahku :D
1. Siapkan alamat fanpage yang akan kita buat, contoh: https://www.facebook.com/Wamubutabi
2. Masuk ke halaman developer facebook untuk mendapatkan kode HTML nya. Klik disini ya!
3. Akan muncul halaman seperti ini:
4. Masukkan alamat fanpage di Facebook Page URL. Atur lebar Like Box di Width, panjang di Height. Lihat preview Like Box yang ada pada sisi sebelah kanan. Setelah tampilan Like Box sudah dirasa cocok, klik Get Code.
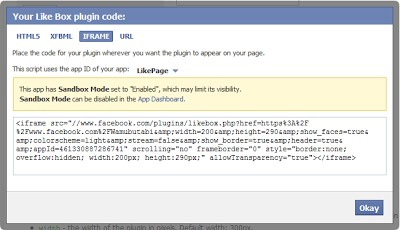
5. Klik tab IFRAME dari pop up yang muncul. Copy kodenya.
6. Saatnya masukkan kode ke blog. Masuk ke menu Tata Letak tambahkan elemen baru, lalu pilih HTML/Java Script. Paste kode tadi, klik tombol Oke.
Tarrraaaa... lihat.. sidebarku kini sudah ada Like Box Facebook Wamubutabi. Gimana dengan sidebar kalian? Yang berhasil, Like Wamubutabi ya :)








terima kasih telah berbagi
ReplyDeletesalam kenal, kunjungan perdana :D
terima kasih sudah berkunjung,,
ReplyDeletesalam kenal juga ^^